Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- vue 로그인
- 컴포넌트
- Transform
- 이기적 리눅스 마스터 2급
- quasar
- vue jwt
- 유니티
- React
- 반복문
- vue 앱만들기
- 형변환
- for문
- 리눅스마스터2급
- Vue.js
- 자바
- 템플릿 리터럴
- java
- axios
- Rigidbody
- Scanner
- JWT
- vue 독학
- Node.js
- npm start
- Vue
- 이기적
- package.json
- 노드
- Unity
- 리액트
Archives
- Today
- Total
나아가기
[React] useRef 사용하기 본문
useRef( )는 훅(hook) 함수이다.
React 컴포넌트들은 기본적으로 내부 상태(state)에 변화가 생길 때마다 다시 랜더링(rendering)이 된다.
그 중 useRef 함수는 current 속성을 가지고 있는 객체를 반환하는데, 인자로 넘어온 초기값을 current 속성에 할당한다.
이 current 속성은 값을 변경해도 상태를 변경할 때처럼 React 컴포넌트가 다시 랜더링되지 않는다.
React 컴포넌트가 다시 랜더링 될 때에도 이 current 속성의 값이 유실되지 않는다.
useRef 사용하기
Reset 버튼을 클릭했을 때, 이름에 포커스가 잡히도록 useRef 사용하기.
1. Input.js를 생성하고, 기본 틀 만들기
import React, {useState, useRef} from 'react';
function Input (){
return(
<div>
<input name="name" placehodler="이름" />
<input name="nickname" placehodler="닉네임" />
<button>Reset</button>
<div>
<b> 값 : </b>
</div>
</div>
);
}
export default Input;
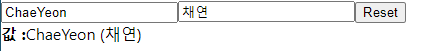
2. useState를 활용하여 input에 입력하는 값을 하단의 "값" 란에 나타나게 하기.
import React, {useState, useRef} from 'react';
function Input (){
const [inputs, setInputs] = useState({ //useState 값에 들어갈 변수 지정
name : '',
nickname : ''
});
//input창 활성화 시키기
const {name, nickname} = inputs; //input을 여러개 할당하기
const onChange = (e) => {
const{value, name} = e.target; //e.target에서 name, value 추출
setInputs({
...inputs, //spread 문법. 기존 객체 내용 모두 복사
[name]: value
})
};
return(
<div>
<input name="name" placehodler="이름" onChange={onChange} value={name} />
<input name="nickname" placehodler="닉네임" onChange={onChange} value={nickname} />
<button>Reset</button>
<div>
<b> 값 : </b>
{name} ({nickname})
</div>
</div>
);
}
export default Input;다음과 같은 결과 값을 도출한다.

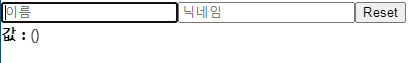
3. button 태그를 활성화시키고, Reset을 눌렀을 때 name창에 포커스 주기.
import React, {useState, useRef} from 'react';
function Input (){
const [inputs, setInputs] = useState({ //useState 값에 들어갈 변수 지정
name : '',
nickname : ''
});
const {name, nickname} = inputs; //input을 여러개 할당하기
const onChange = (e) => {
const{value, name} = e.target; //e.target에서 name, value 추출
setInputs({
...inputs, //spread 문법. 기존 객체 내용 모두 복사
[name]: value
})
};
//버튼 활성화 하기
const nameInput = useRef();
const onReset = () => {
setInputs({
name : '',
nickname : ''
})
nameInput.current.focus();
};
return(
<div>
<input name="name" placehodler="이름" onChange={onChange} value={name} ref={nameInput}/>
<input name="nickname" placehodler="닉네임" onChange={onChange} value={nickname}/>
<button onClick={onReset}>Reset</button>
<div>
<b> 값 : </b>
{name} ({nickname})
</div>
</div>
);
}
export default Input;
Reset버튼을 누르면 nameInput 박스에 포커스가 생기는 것을 볼 수 있다.
onReset 함수에서 input에 포커스를 하는 focus( ) DOM API를 호출했기 때문이다.
'React' 카테고리의 다른 글
| [React] 배열 랜더링 (0) | 2022.05.09 |
|---|---|
| [React] useState와 input 활용하기 (0) | 2022.05.07 |
| [REACT] 작업 환경 설정 및 "Props" (0) | 2022.05.03 |
Comments



